Inhoudsopgave van: Snel en simpel je WordPress menu aanpassen
- Zo voeg je menu's toe in het WordPress Admin Dashboard
- -- Voeg menu-items toe
- -- Pas menu-labels aan
- -- Gebruik de schermopties (eerst even aanzetten)
- -- Publiceer je menu
- --- 1. Kies locatie menu onder Menu Instellingen
- --- 2. Wijzig menu toe via knop Locaties beheren
- Pas je WordPress menu’s volledig aan (voor gevorderden)
- -- Vind de juiste CSS-code
- -- Wijzig je menukleuren
- -- Maak een sticky menu
- Hoe pas jij je WordPress navigatiemenu aan?
Categorie: Handige tip | Tags: aanpassen, locatie, menu, sticky
Ontdek hoe je een WordPress menu aanpast voor een betere navigatie en volledig je eigen maakt. Wijzig kleuren, verplaats items, maak een sticky menu en nog veel meer.
Ben je nieuw met WordPress? Dan is een van de eerste vragen hoe je een WordPress menu kunt aanpassen. Dat is logisch, want de navigatie is een van de belangrijkste elementen van elke website.
Een goed, duidelijk en opvallend menu wijst bezoekers de weg en verbetert de gebruiksvriendelijkheid. Of maakt je site juist minder plezierig, want dat kan natuurlijk ook.
Zoek je manieren om het navigatiemenu op uw je WordPress website aan te passen? Dan vind je in dit artikel alle ins en outs.
We kijken bij het aanpassen van je WordPress menu naar inhoud, ontwerp en positie. Met de tips maak je het ideale menu voor je bezoekers. Zo vinden ze sneller wat ze zoeken, blijven ze langer op je site en verbeter je indirect je SEO.
Er staat veel op het menu, dus laten we snel van start gaan met het aanpassen van je menu.
Zo voeg je menu's toe in het WordPress Admin Dashboard
We beginnen eenvoudig, met het toevoegen van een menu in WordPress.
Onder Weergave > Menu’s kun je menu’s aanmaken, aanpassen, toewijzen aan locaties en verwijderen. Laten we dit stap voor stap doen.
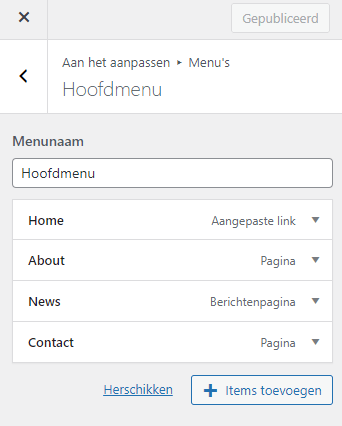
Opmerking. Menu’s kun je ook aanpassen via Weergave > Customizer > Menu's. Pas je hier een menu-item aan, dan voert WordPress de wijziging meteen visueel door. Klik je op Publiceren, dan zijn de wijzigingen definitief.

Voeg menu-items toe
Via Weergave > Menu’s zie je bestaande menu’s die je kunt aanpassen. Is er nog geen menu aanwezig? Klik dan op de link boven in beeld met deze tekst:
Bewerk je menu hieronder of maak een nieuw menu
Klik daarna op de blauwe knop Menu opslaan.
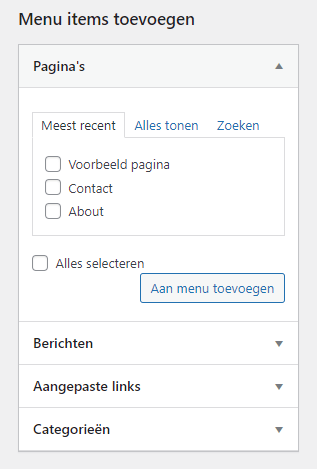
Via de knop Items toevoegen, voeg je onderdelen toe aan je menu. Dit kunnen zijn:
- Berichten
- Pagina’s
- Aangepaste links
- Categorieën
- Tags
Zet een vinkje voor een pagina of bericht. Meerdere vinkjes zijn mogelijk. Klik vervolgens op de knop Aan menu toevoegen. Je ziet het item nu in het menu staan.
Berichten en Categorieën voeg je op dezelfde manier toe, alleen is de inhoud anders. Met de optie Aangepaste links kun je zelf een URL opgeven. Dit kan ook de URL van een andere website zijn.

Pas menu-labels aan
In de rechterhelft van het scherm zie je het menu als blokjes onder elkaar staan. Die kun je verslepen en zo de volgorde aan te slepen. Sleep je een blokje schuin onder een bestaand blokje? Dan wordt het een sub-item. Op deze manier maak je uitklapmenu’s.
Ben je tevreden met het menu, bevestig dit dan via een klik op de knop Menu opslaan.
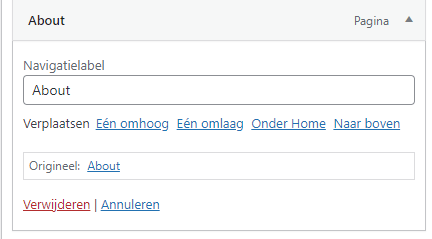
Klik je op een pijltje bij de een menu-item, dan zie je extra opties. Je kunt o.a. het Navigatielabel aanpassen. Dit is de naam van een menu-item.
Hier kun je ook items verwijderen of de URL van een aangepaste link aanpassen. Vergeet na afloop niet het menu op te slaan.

Gebruik de schermopties (eerst even aanzetten)
Bovenaan de pagina vind je de knop schermopties. Klik hierop en open het menu.
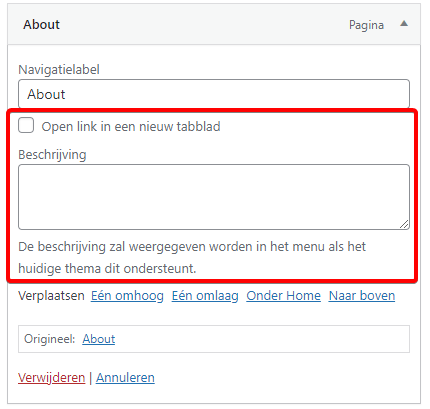
Onder schermopties vind je extra mogelijkheden om menu items aan te passen. Wil je bijvoorbeeld de optie om links in een nieuw tabblad te openen? Zet dan een vinkje bij Linkdoel.
Bij menu-items zie je voortaan een vakje om links te openen in een nieuw tabblad. Zet een vinkje als je dit wilt.
Ondersteunt je WordPress-thema een omschrijving bij menu-items? Activeer dan de optie Beschrijving. Je kunt nu een kort tekstje opgeven bij relevante menu-items.

Publiceer je menu
Ben je tevreden met je keuzes en de inhoud van het menu, dan kun je hem publiceren.
Dit kan op 2 manieren.
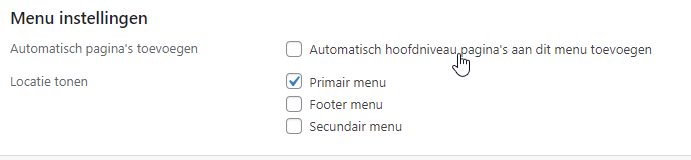
1. Kies locatie menu onder Menu Instellingen
Onder Menu instellingen geef je op waar je het menu wilt laten zien. De opties verschillen per thema, maar er is bijna altijd een Primair menu aanwezig. Selecteer deze, klik op Menu opslaan en open je site in de browser. Je ziet nu waar je thema het menu toont.
Experimenteer ook met de andere opties, zoals Secundair menu en Footer menu. Bekijk waar het menu dan getoond wordt.

2. Wijzig menu toe via knop Locaties beheren
Bovenin beeld staat een knop Locaties beheren. Klik je hierop, dan kun je ook menu’s selecteren en toewijzen.
Opmerking. Menu’s kun je ook toewijzen aan een widgetgebied op je site, bijvoorbeeld in de footer. Ga daarvoor naar:
Weergave > Widgets
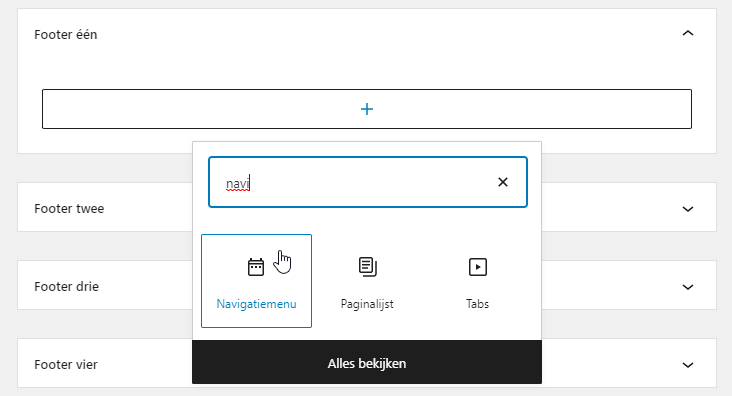
Selecteer nu een beschikbaar widgetgebied, bijvoorbeeld Footer één. Klik op de + om een nieuw blok te selecteren en zoek Navigatiemenu.
Selecteer het juiste menu, en hij verschijnt voortaan ook in de footer.

Menu’s kun je ook toewijzen aan een widget-plek. In dit geval Footer één. Je ziet het menu nu (ook) onderaan de pagina.
Pas je WordPress menu’s volledig aan (voor gevorderden)
Je weet nu hoe je een WordPress-menu toevoegt aan je site en wijzigt. Maar je kunt nog veel meer. Laten we daarom wat dieper duiken. Ben je niet zo'n held met CSS? Vraag dit aan je webmaster. Met de volgende stap pas je je WordPress menu nog verder aan.
Voor de voorbeelden gebruiken we het gratis thema Neve van ThemeIsle. Gebruik je een ander thema, dan kunnen dingen net even anders werken. Maar daar kom je eenvoudig achter en we laten zo zien hoe.
Vind de juiste CSS-code
Wil je een WordPress navigatiemenu stylen dan doe je dit via CSS. Dit is de opmaakcode van je site en met CSS bepaal je onder andere kleuren, lettergrootte en type, effecten en meer.
Tip. Maak een Child Theme aan, voor je de wijzigingen doorvoert. Dan blijven de wijzigingen ongemoeid bij een update van je WordPress-theme.
👉 Lees het artikel: Child Themes in WordPress: zo werkt je template altijd perfect
CSS werkt met stukjes code. Die code bepaalt o.a. de opmaak van een menu of een menu-item.
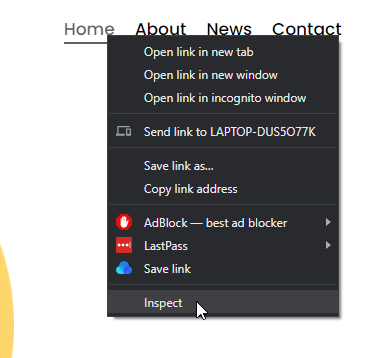
Gebruik je Google Chrome als browser, dan kun je elementen inspecteren en relevante code bekijken. Klik met de rechtermuisknop een element aan, bijvoorbeeld de menuknop Home. Selecteer uit het menu de optie Inspect Element.

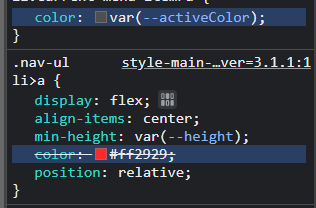
Google Chrome opent nu de Developer Tools en hier zie je de gebruikte HTML- en CSS-code voor de knop. Je weet nu welke code je moet aanpassen in het thema, om bijvoorbeeld de kleur van de knop te wijzigen.
Filter In het venster Styles op het commando color. Je ziet nu welke kleuren de stylesheet gebruikt voor het thema. Klik je op een gekleurd blokje, dan krijg je een color picker. Hier kun je een andere kleur selecteren, bijvoorbeeld rood.

In het voorbeeld zie je nu dat menu-items niet meer grijs, maar rood zijn.
Ga je op de URL van een stylesheet staan? Dan zie je in welk bestand je de kleurcode moet aanpassen, om de kleur definitief te wijzigen.
💡 Tip. CSS-bestanden kun je wijzigen via Weergave > Thema editor.
Kijk wel uit wat je doet, want maak je een foutje, dan werkt je site mogelijk niet meer. Dit kun je meestal eenvoudig herstellen, maar je schrikt er toch even van. Zorg daarom altijd voor een back-up en gebruik zeker weten een Child Theme.
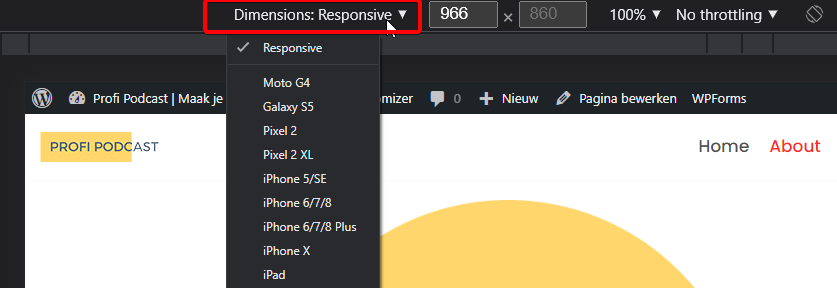
💡 Tip. In Developer Tools bekijk je eenvoudig hoe wijzigingen uitpakken op verschillende apparaten. Dit doe je hier:

Wijzig je menukleuren
Het veranderen van de kleuren van menu's is eenvoudig en kan op verschillende manieren.
Als eerste is er de achtergrondkleur van een menu. Vaak is dit een onderdeel van de Header. Vind je via Developer Tools code het stukje code voor de Header, dan kun je de code wijzigen.
De eerste manier werkt niet altijd. Soms heeft een theme ook een eigen navigatiebalk. In dat geval moet je het wrapping element van het menu zelf aanpassen.
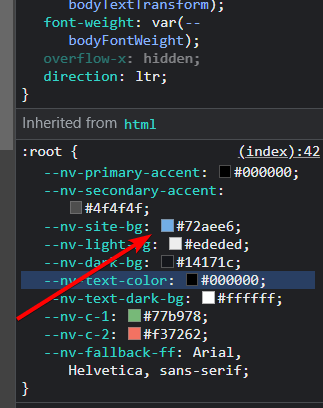
Ga via Developer Tool weer op zoek naar de juiste code en filter eventueel op color. Zegt de code je niets, wijzig dan verschillende kleuren tot je de juiste gevonden hebt.

Met dit stukje code wijzig je in het thema van Neve de achtergrongkleur naar blauw.
💡 Opmerking. In Developer Tools kun je kleurcodes aanpassen, maar dit is puur visueel. De tool slaat de wijzigingen niet op. Daarvoor moet je ze eerst opslaan in het CSS-bestand van je childthema.
Maak een sticky menu
Een WordPress navigatiemenu's staat meestal bovenaan de site, en verdwijnt uit beeld als je naar beneden scrollt. Met een sticky menu blijft hij bovenaan staan
Een Sticky Menu kan erg handig zijn om bezoekers altijd toegang te geven tot de topnavigatie.
Een sticky menu kun je op 3 manieren activeren.
I. Veel WordPress-themes hebben een sticky-optie. In dat geval is het kwestie van een vinkje zetten, en klaar ben je.
ii. Je kunt een menu sticky ook maken met CSS-code. Dat lijkt moeilijk, maar in deze video zie je precies hoe het werkt.
III. Een derde optie is het installeren van een plugin. Een goede voorbeeld is myStickymenu. In deze video zie je hoe de plugin werkt en hoe je hem instelt.
Heb je weinig ervaring met programmeren, dan is de plug-in de snelste optie. Maar het is wel weer een toevoeging aan je site, die daardoor weer wat trager laadt en kwetsbaarder is voor hackers. Kijk daarom eerst naar optie I en II.
Hoe pas jij je WordPress navigatiemenu aan?
Site navigatie is onmisbaar voor elke WordPress website. Stel je menu’s niet goed in, dan is je site praktisch onbruikbaar.
Je kunt op verschillende manieren wijzigingen aanbrengen in navigatie menu's.
In WordPress zelf, met plug-ins en met code. Met de tips uit dit artikel en de vele handige video’s op YouTube maak je in no-time de beste menu’s voor jouw site. Wat heeft jou voorkeur voor het aanpassen van je WordPress menu's ?
Als je dit artikel leuk vond, dan moet je deze speciaal geselecteerde artikelen ook lezen!
