Inhoudsopgave van: Makkelijk je WordPress laadtijd versnellen door plaatjes kleiner te maken zonder te moeten programmeren
Categorie: Duurzaamheid , The quest for speed | Tags: plaatje, plaatjes, snelheid
Gebruik je een visual editor zoals Visual Composer of een andere "builder" in een thema zoals Enfold, Divi of Avada?
Dan kun je daar smalle kolommen maken en daar plaatjes in zetten. Grote kans dat je je plaatjes te groot gebruikt. En dat vertraagt je site. Wij laten zien hoe simpel het is om de juiste afmeting te kiezen en je site enorm te versnellen. Met puur het kiezen van een kleiner formaat is je site sneller zonder dat je hoeft te programmeren!
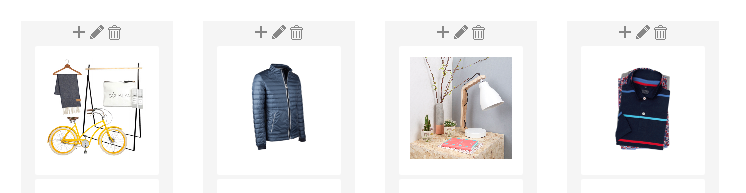
Stap 1, bekijk je pagina om te zien je een blok gebruikt met plaatjes erin
De Google page speed tool helpt je om te identificeren welke plaatjes te groot worden ingeladen. Je kunt ook kiezen voor de developer tool inspector van je browser of de firebug inspector.
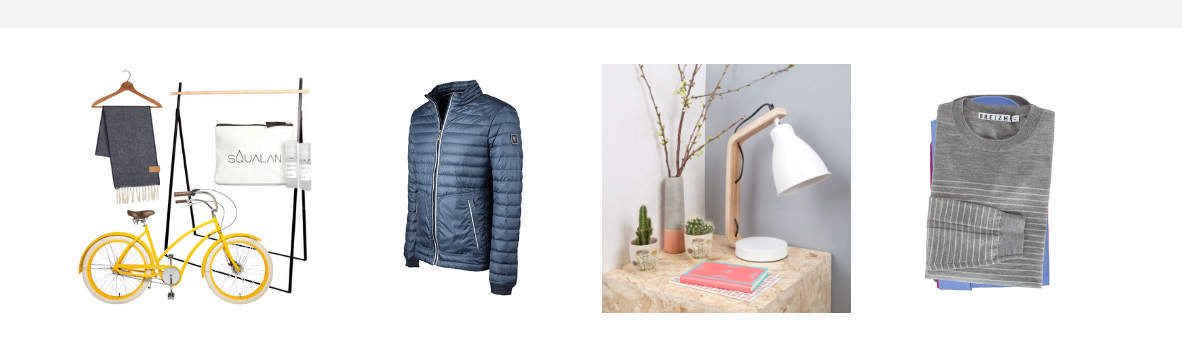
Als je een plaatje van (in dit geval) 2554 x 2554 pixels hebt dat je eigenlijk maar op 600 x 600 pixels toont .. duurt het laden onnodig lang en dat willen we natuurlijk niet. We focussen op het plaatje met de lamp in onderstaand voorbeeld. Je ziet dat er vier kolommen zijn met daarin in iedere kolom een plaatje. De stappen moet je voor ieder plaatje doen, het kost je minder dan een minuutje om een plaatje kleiner te maken.

Stap 2, ga naar pagina bewerken
Als je weet welk plaatje te groot in de HTML wordt ingeladen, ga dan naar pagina bewerken en ga naar de blokken waar dat ene blok in staat.

Stap 3, bewerk het blok
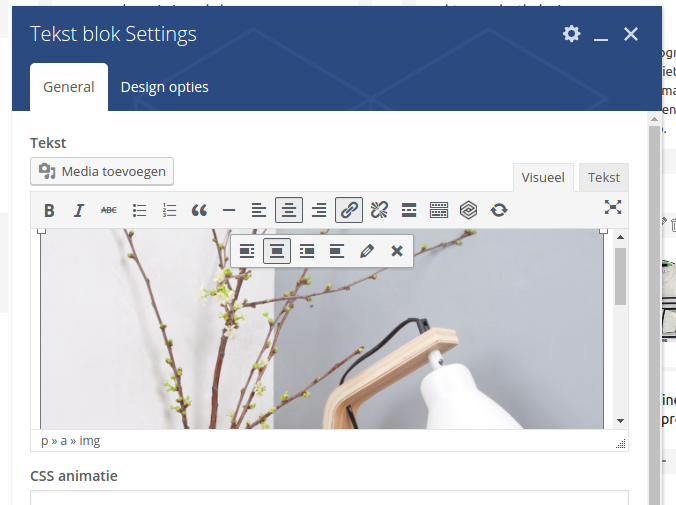
Klik op blok bewerken. Zie je al dat het plaatje hier al erg groot getoond wordt? Groter zelfs dan je op de voorkant van de site ziet.
Ga met je muis over het plaatje en klik er eenmaal op om het plaatje te selecteren. Nu verschijnt een klein menu met een paar opties.
Klik op het potlood om het plaatje qua instellingen te wijzigen.

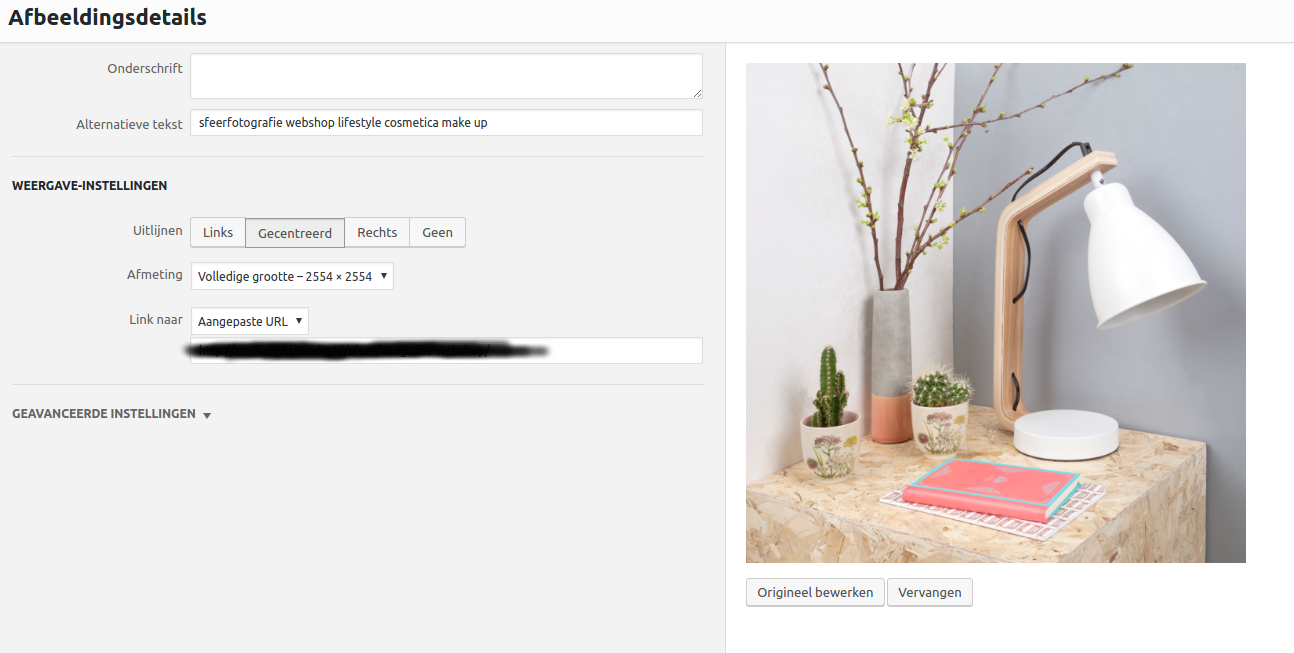
Stap 4, stel nu de nieuwe kleinere afmetingen in
Het is een simpel klusje: Kies bij de dropdown van "Afmeting" voor een afmeting die dichterbij de echt getoonde afmeting komt. In dit geval konden we kiezen voor 600 x 600 pixels. Dat is aanzienlijk kleiner en dus ook meteen veel sneller in laadtijd.

Klaar! Nouja .. voor dit ene plaatje dan.
Stap 5, herhaal voor alle plaatjes
Dit kun je dus voor alle plaatjes op je site doen, in blokken maar ook plaatjes die je in je pagina, widgets of blogberichten gebruikt.
Als je alles hebt bijgewerkt zul je zien dat je laadsnelheid omhoog gaat en je testscores ook aanzienlijk beter zijn. En dat alles zonder ook maar een regel code aan te raken! Makkelijk toch?
Als je dit artikel leuk vond, dan moet je deze speciaal geselecteerde artikelen ook lezen!
