Inhoudsopgave van: Makkelijk javascript in je footer zetten
Categorie: Plugin | Tags: Add to Footer, footer, header, javascript, js, makkelijk, simpel, toevoegen, Tracking Code Manager
Ken je dat? Je moet "even" ergens wat javascript neerzetten. Een stukje code van bijvoorbeeld Google of Facebook, of wellicht een andere dienst. Hoe doe je dit nu makkelijk zonder in de code te moeten duiken en met garanties dat het blijft werken?
Per pagina aan of uitzetten, en per pagina andere code mogelijk
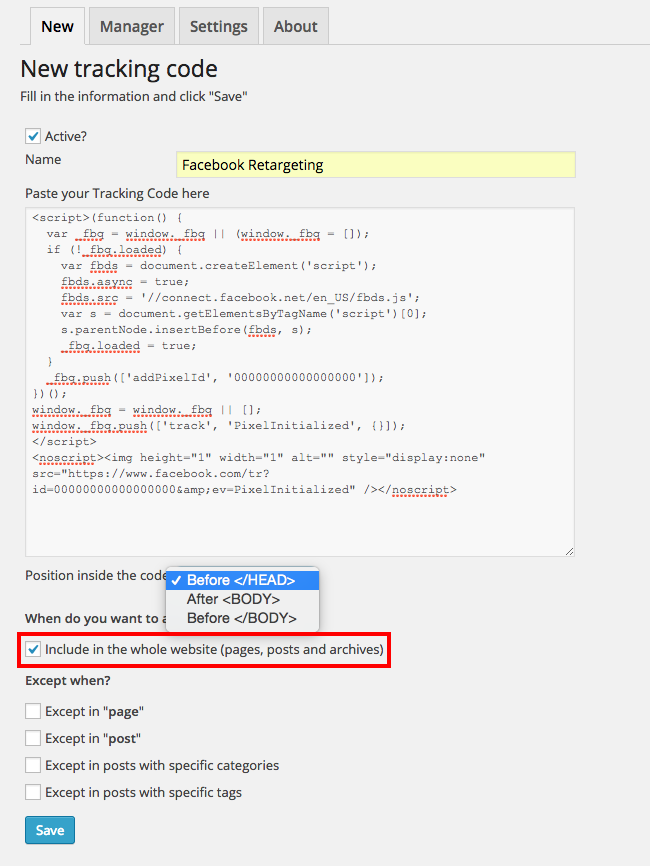
Tracking Code Manager
Deze plugin in aardig geavanceerd en kan veel meer:
- Unieke code per pagina (of meerdere) gebruiken
- Je kunt uitzonderingen op pagina, tag of categorie basis maken
- Code in header of footer tonen :
before </HEAD>, dat is in je header
after <BODY>, dat is net onder je header, maar nog boven je site content
before </BODY>, dat is in je footer - Shortcode gebruik is ook mogelijk
Ook hier is van toepassing dat je thema minimaal een wp_footer() aanroep heeft. De standaard meegeleverde WordPress thema's hebben dit uiteraard.


Als je dit artikel leuk vond, dan moet je deze speciaal geselecteerde artikelen ook lezen!
