Inhoudsopgave van: Maak geen speurtocht voor de bezoekers van je website!
Categorie: Algemeen | Tags: conversie, design, training, ux, vindbaarheid
Bezoek jij wel eens een website zonder dat je een doel hebt? Ik niet! Maar ik kom wel vaak op websites waar het een enorme speurtocht is naar wat ik zoek. Weet je wat ik dan doe? Dan ga ik naar de concurrent die het wel goed geregeld heeft. Dit is natuurlijk erg zwart/wit, maar te vaak kom ik websites tegen die gemaakt zijn voor het bedrijf en niet voor de bezoekers. Jouw bezoeker zit bijvoorbeeld echt niet te wachten op de complete geschiedenis van jouw bedrijf op de homepage.
In deze blog zal ik een aantal voorbeelden geven waarvan gebleken is dat het gewoon werkt. Moet je dan meteen je hele website gaan ombouwen na het lezen van deze blog? Nee! Soms is met een aantal kleine aanpassingen al een groot verschil te bereiken. Jouw website is toch ook gebouwd om te converteren? Of heb je een 'online visitekaartje?' Dan kun je hier stoppen met lezen. Ik zie dat zo: je hebt een winkel of kantoor en daar doe je toch ook de deur niet van op slot? Waarom dan offline niet en online wel?
Het maakt niet uit of je een WordPress website of een Woocommerce webshop hebt. Uiteindelijk draait jouw online onderneming om converteren. Je wilt dat bezoekers makkelijk vinden wat ze zoeken, ze hebben een vraag en aan jou de uitdaging om deze zo snel mogelijk te beantwoorden. En met dat antwoord kun jij ze helpen. Of de conversie nu bestaat uit het insturen van een contactformulier of het bestellen van een product, in de basis is dit beiden het doel van een bedrijf.
Graag vertel ik je aan de hand van een aantal punten wat je wel en wat je juist niet moet doen om je website zo goed mogelijk te laten converteren. Dit zijn geen dingen die ik zelf verzonnen heb maar het zijn gegevens uit grote onderzoeken en usability testen gedaan door grote namen in deze wereld.
Ben je een designer? Dan wil ik je bij voorbaat mijn excuses aanbieden. In mijn ogen staat namelijk design niet voorop tijdens de ontwikkeling van een website. Gebruikersvriendelijkheid en de hoogst mogelijk conversie dat staat voorop. En dat het er qua design goed uitziet lijkt mij duidelijk. Maar ik kom regelmatig websites tegen met een geweldig design die gewoon totaal niet functioneren. Ik moet zoeken naar het menu, ik kan niet vinden waar ik voor kom en mijn zoekvraag wordt niet binnen 2 seconden beantwoord. Er is gebleken dat bezoekers binnen 0.4 seconden bepalen of ze op je website blijven of terugkeren naar Google. Dat is dus eigenlijk in de eerste oogopslag. Het is je enige unieke kans om de bezoeker te overtuigen dat jij zijn vragen kunt beantwoorden. De enigste kans om hem of haar te overtuigen dat jij het aangewezen bedrijf bent waar ze zaken mee moeten gaan doen. Pak die kans en laat deze niet ondersneeuwen in een wervelend design.
Verwachtingspatroon van je bezoekers
Ik wil graag kort een aantal elementen van je website benoemen die ik hieronder nader uit zal werken. Je vind heel veel informatie op de web fundamentals sectie van Google zelf. Zet deze in ieder geval in je favorieten is mijn advies.
Een bezoeker verwacht kort gezegd de volgende zaken op een website en zal daar dus ook als eerste gaan kijken:
- Logo linksboven;
- Daarnaast of daaronder een hoofdnavigatie;
- Zoekfunctie aan de rechterzijde in de header;
- Als je een webshop bent zal er een icoon ergens rechts bovenin het scherm aanwezig zijn zodat ik als bezoeker kan zien wat erin zit.
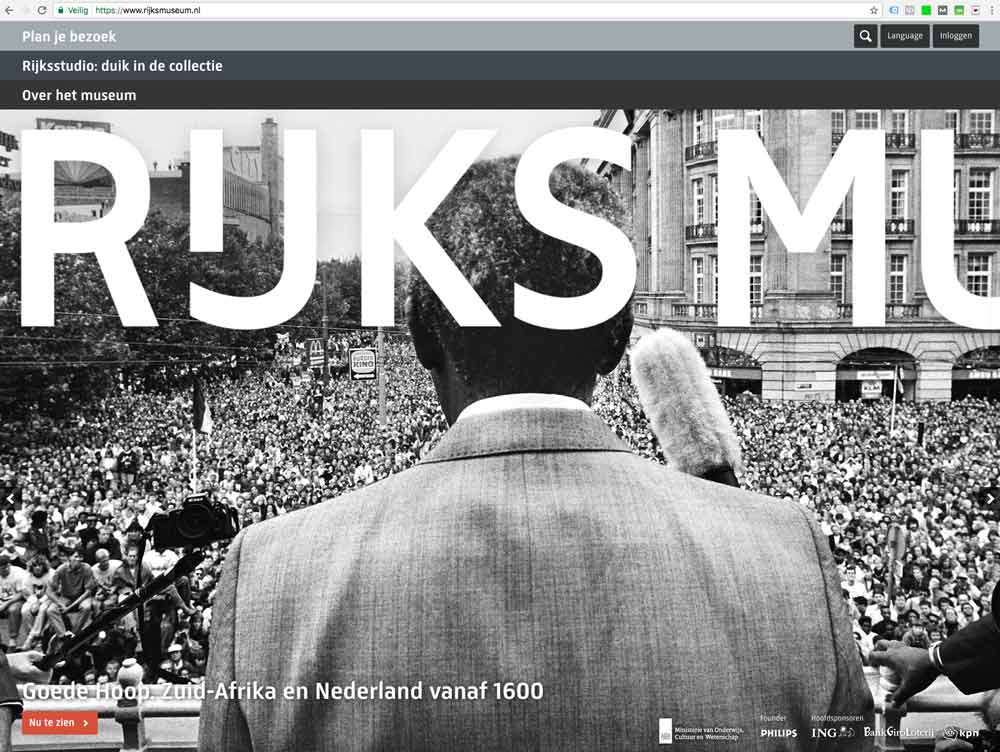
In de Westerse wereld lezen wij altijd van links naar rechts. Maar waarom zet je daar de belangrijkste informatie voor je bezoekers dan niet neer? Dat is bijna een belediging voor je bezoekers! Tegenwoordig is het hip om fullscreen foto's op je homepage te zetten. Maar wat zegt die foto over jou bedrijf? Heb je daar wel eens over nagedacht? Hieronder vind je een screenshot van de website van het Rijksmuseum. Van hen verwacht ik dat zij een professioneel bedrijf ingehuurd hebben om de website te bouwen. Er zijn een heleboel zaken die mij opvallen of die ik ergens moet gaan zoeken waarvan ik denk dat ze daarbij horen. Maar ik laat het bij twee opmerkingen.
- Heeft het Rijksmuseum geen logo? Heeft iemand de website überhaupt getest op een andere schermresolutie dan die van zichzelf? Ik verklap je bij deze alvast dat de mobiele versie ook willekeurig afgesneden wordt.
- Zoekvraag voor een bezoeker: Neem contact op met het Rijksmuseum. Bezoeker gaat met zijn muis naar rechtsboven in het menu. Oh nee, dat is er niet. Waar zou contact dan onder vallen, ga maar raden bezoeker, wij willen het jou echt niet te makkelijk maken! Ik heb het zelf gevonden na drie klikken onderop deze pagina https://www.rijksmuseum.nl/nl/praktische-informatie/openingstijden-en-prijzen. Ze willen dus duidelijk niet dat jij contact met hen opneemt.
Waar plaats je het logo?
De meeste WordPress thema's hebben diverse mogelijkheden voor het inrichten van je headers. Ik heb diverse onderzoeken gelezen en de uitkomst hiervan was bijna unaniem. Linksboven is de beste positie voor je logo. Zie hiervoor ook een heel recent onderzoek https://www.nngroup.com/articles/logo-placement-brand-recall/.
Heb je wel eens met een marketeer gesproken? Deze zal vrij snel beginnen over de branding van jouw merk. Gebleken is uit onderzoek dat het logo linksboven de beste positie is voor je branding want dit onthouden mensen namelijk. Ga je het logo naar het midden verplaatsen dan zal de herkenbaarheid van je logo direct een aanzienlijk percentage dalen. Jij vind het toch ook fijn als mensen jouw logo herkennen? Stop dus met moeilijke designs en geef je logo de plaats die het verdiend.
Hamburgermenu als hoofdnavigatie?
Vroeger (een aantal jaren geleden) had iedereen zijn menu bovenin de website staan. De styling was anders maar de positie bijna altijd gelijk. Tegenwoordig komen er veel zogenaamde 'minimalistische' designs op de markt. Deze zijn vaak stuk voor stuk strak afgewerkt zonder toeters en bellen. Minimalistisch dus. Maar de designer die het thema ontworpen heeft zat met een probleem. Hij zal er vast meer gehad hebben, die noemde hij uitdagingen, maar dit is een serieus probleem. Waar moet hij dat lelijke hoofdmenu toch kwijt? Dat verstiert zijn hele minimalistische ontwerp.
Maar hij had een geniale oplossing! Op mobiele telefoons en soms ook al op tabletformaat krijg je een zogenaamd hamburgermenu. Drie horizontale streepjes. Supersimpel en vooral… Enorm minimalistisch! Dat was dus de oplossing voor deze designer en na hem volgenden velen zijn voorbeeld, enthousiast waren ze allemaal.
Maar in de inleiding hebben we toch gesproken over het centraal stellen van de bezoeker in plaats van het bedrijf en het design? Het oog wil ook wat, die bezoeker snapt toch ook wel dat hij of zij op de desktop hier gewoon op kan klikken? Eigenlijk steek je dus je tong uit naar de bezoeker omwille van het design. Zou je dat ook doen als een lastige klant je winkel binnen loopt…..? Maar waarom is het dan online niet raar?
Aangezien ik uiteraard ook lang niet alles weet (helaas) verwijs ik je graag naar deze blogs waarin uitvoerig uitgelegd staat wat de effecten van een hamburgermenu ten opzichte van een standaard menu zijn. https://www.nngroup.com/articles/hamburger-menus/ of http://adrianroselli.com/2016/01/avoid-the-hamburger-menu-for-desktop-layouts.html.

Wat staat er boven de vouw?
Above the fold. Een veelgebruikte term in de webdesign wereld. Het wil zeggen: Alles wat er te zien is zonder te scrollen. Een trend die je meer en meer door ziet komen zijn de full-page header foto's. Echt heel erg mooi. Maar wat heb ik eraan als bezoeker? Gaat die foto mij overtuigen waarom ik met jou zaken moet gaan doen? Ik wil binnen 2 seconden weten waarom ik bij jou moet gaan kopen. En de informatie die mij moet gaan overtuigen staat waarschijnlijk onder de headerfoto. Een behoorlijk gemiste kans dus.
Zorg dat belangrijke informatie direct zichtbaar is zonder afleiding. Laat het opvallen. En geef mij niet de keuze om af te haken maar zuig mij als bezoeker verder de website op. Dit is je enigste kans dus laat mij zien waarom ik bij jou zou moeten komen. Geef een aantal argumenten die jou echt onderscheiden van je concurrent. Recent kocht ik iets online, in alle webwinkels is de prijs gelijk. Maar weet je waar ik het gekocht heb? Bij die webwinkel die op de homepage had staan: Vandaag besteld, vandaag in huis voor 1.99 euro. Dat heeft mij overtuigd!
Tijdens het schrijven van deze blog heb ik een aantal grote namen bezocht. Ik kwam bijzondere zaken tegen en zal er hieronder een aantal delen.
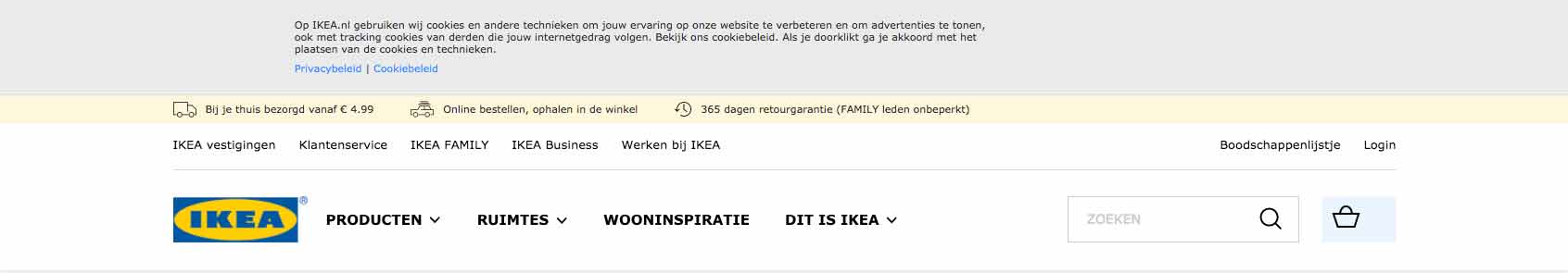
Op de website van Ikea geven ze netjes aan dat ze jou gaan volgen door middel van cookies. Maar er vallen mij twee dingen direct op.
- Ik kan niet weigeren, dan moet ik maar weggaan. Niet heel klantvriendelijk vind ik.
- Ik kan dit vrij grote scherm niet accepteren of sluiten. In de tekst van het blok staat wel heel vriendelijk dat het blok weggaat op het moment dat jij door klikt op de website. Als je de homepage bezoekt zonder de cookie melding dan zie je opeens dat ze ook nieuwe producten hebben bij Ikea. Maar ja, daar was je natuurlijk niet naar op zoek.
Denk dus heel goed na wat je op je homepage neerzet. En niet alles hoeft opgevuld, witruimte is in mijn ogen juist een meerwaarde om rust te creëren voor de bezoekers. Je call to action buttons vallen hierdoor alleen maar meer op.
Wat zie jij zelf liever? Een duidelijk puntenlijstje waarop staat wat je kunt gaan doen of 5 losse geeltjes opgeplakt en daar omheen knipperende kerstverlichting? Waarom zou je dat op je website doen dan?
Conclusie
Dit waren een aantal feiten op een rij om je website toch redelijk te standaardiseren om de conversie uiteindelijk mee te verhogen. Het is maar een klein deel en wat voor de website van jouw concurrent werkt hoeft niet voor jou te werken. Het zal dus altijd een kwestie zijn van testen, testen en doortesten. Hiervoor heb je uiteraard wel een behoorlijk aantal bezoekers nodig om een relevante test te kunnen maken. Een handig hulpmiddel bij het maken van een A/B test is de functie die ingebouwd zit in Google Analytics. Hoe je dit instelt lees je hier http://www.webanalisten.nl/start-je-eerste-ab-test-met-google-analyticstag-manager.
Nog een aantal tips op een rij:
- Beschrijf voordelen van jouw product en dienst en plaats deze in korte opsommingslijsten;
- Gebruik duidelijke afwijkende Call To Action buttons;
- Als je foto's gebruikt maak dan gebruik van eigen foto's en zorg dat het onderwerp bij de tekst aansluit;
- Laat je teksten aansluiten bij de zoekvraag van je klant, gebruik geen jargon;
Op het gebied van UX en conversieoptimalisatie worden enorm veel blogs geschreven. De specialisten die ik graag bij naam wil noemen omdat ik hun werk meer dan waardeer zijn Karl Gilis van AGConsult (bekijk vooral zijn online training!) en Jakob Nielsen van de Nielson Norman Group. Zij zijn de moeite van het volgen meer dan waard en werken vaak ook mee aan grote onderzoeken met relevante uitkomsten.
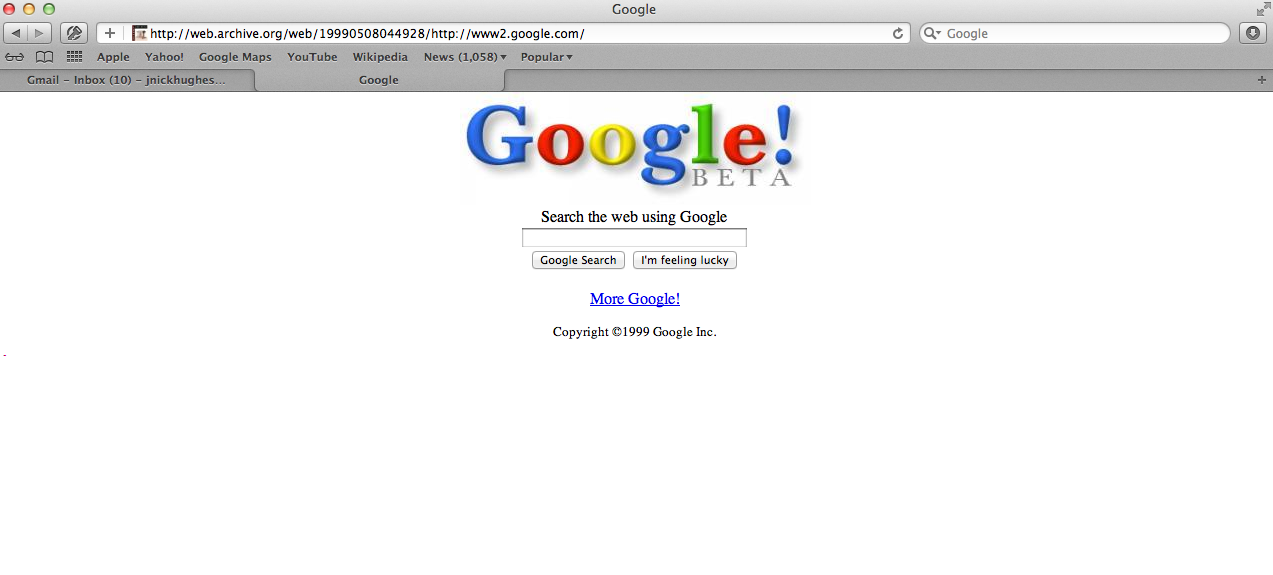
Denk goed na waarom jouw website af zou moeten wijken van de standaard. Als voorbeeld benoem ik graag Google of Facebook. Zoek de verschillen in de onderstaande screenshot en de huidige Google homepage. Waarom denk jij dat Google niet al hun diensten met grote banners aankondigt op de homepage? Daar is maar 1 reden voor: Mensen komen naar deze pagina om iets te zoeken en niet om alle andere diensten uitgestald te zien. Als ze dat willen dan komen ze daar echt.
Ik heb deze blog geschreven vanuit mijn kennis en ervaring als webdesigner bij Lamper Design. Naast het ontwikkelen en technisch optimaliseren houd ik mij steeds meer bezig met de gebruikersvriendelijkheid van een website. Dagelijks kom ik voorbeelden tegen waarvan ik denk: is dit serieus waar, geeft dit bedrijf zo weinig om bezoekers? Wil jij alles leren over vindbaarheid, conversieoptimalisatie en hoe jouw website wel klanten kan maken van je bezoekers? Schrijf je dan direct in voor de training van a.s. 23 maart en kom alles te weten. Wat heb je aan een vindbare website als niemand iets koopt of een afspraak maakt? Tijdens deze training zal dit onderwerp ook uitgebreid aan bod komen en zullen we jouw website onder de loep nemen en samen de verbeterpunten direct oppakken.
Direct inschrijven voor de training >>
Ben jij het eens met de bovenstaande punten of heb je een totaal andere mening? Laat het ons weten in een reactie.
Als je dit artikel leuk vond, dan moet je deze speciaal geselecteerde artikelen ook lezen!