Inhoudsopgave van: Maak een checklist voor je blog
Categorie: Handige tip | Tags: afvinklijst, checklist, publicatie, redacteur, redactie, schrijf, schrijven, schrijver
Publiceer je wel eens een bericht, om je enkele seconden later te beseffen dat je nog tussenkoppen en alt-tags aan je foto's had moeten toevoegen? Met een checklist je WordPress bewerk scherm kun je er zeker van zijn dat je alle belangrijke zaken hebt gedaan voordat je bericht de wereld in gaat. Je kunt hier de gratis Advanced Custom Fields plugin voor gebruiken.
Maak een checkbox veld
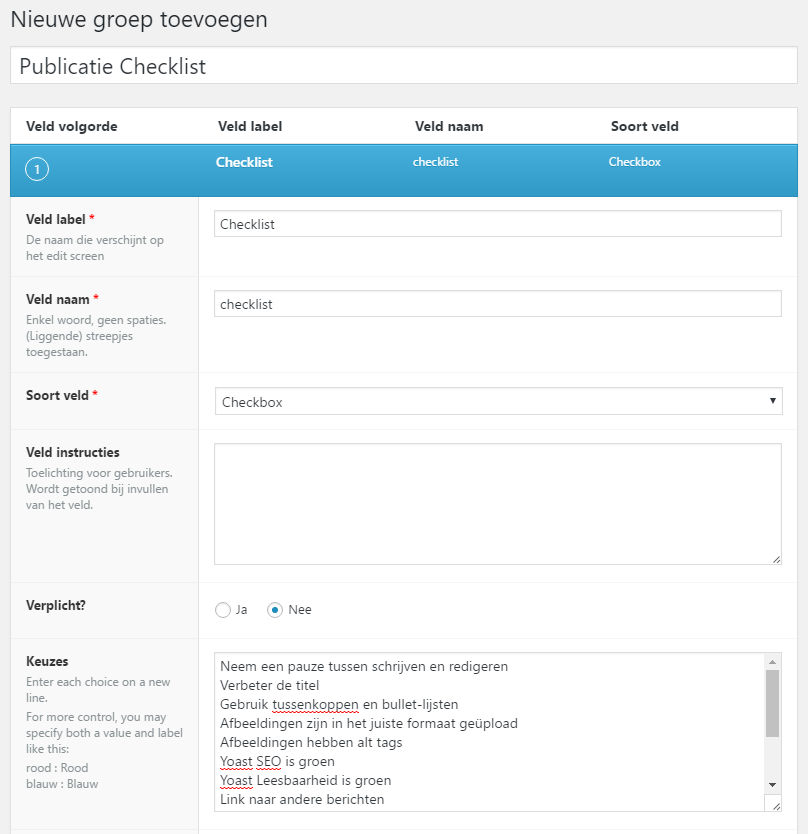
Checkboxes zijn een ingebouwde optie met ACF, je hoeft alleen maar een lijstje met opties, elk op hun eigen regel, te maken. Dit is hoe mijn veld er uit ziet in de backend:

Ideeën nodig voor je checklist?
- Neem een pauze tussen schrijven en redigeren
- Verbeter de titel
- Gebruik tussenkoppen en bullet-lijsten
- Afbeeldingen zijn in het juiste formaat geüpload
- Afbeeldingen hebben alt tags
- Yoast SEO is groen
- Yoast Leesbaarheid is groen
- Link naar andere berichten
- Wijs categorieën en tags toe
- Eindig met een Call To Action: een link naar een dienst of product, of inschrijven voor je nieuwsbrief.
- Is dit bericht waardevol voor mijn (potentiële) klant?
- Bekijk het bericht voorbeeld
Stel de veld weergave opties in
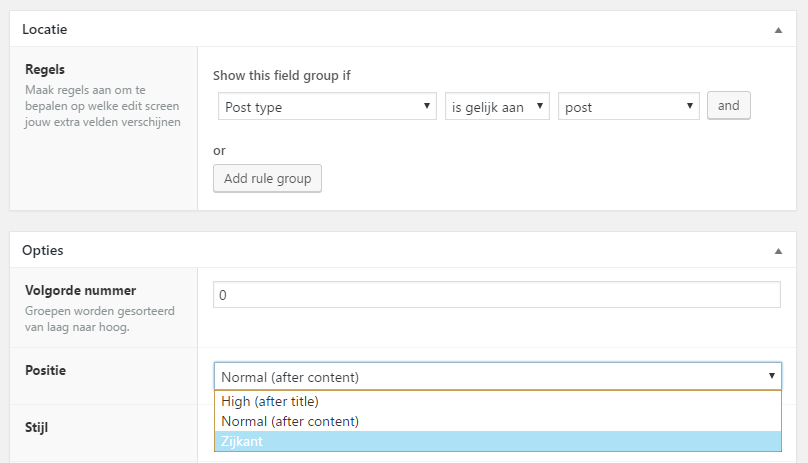
Je wil deze checklist alleen zien bij berichten. Standaard staan de locatie regels ingesteld op alleen te tonen als het Post type een post (bericht) is, dus hier hoef je niets aan te veranderen.

Waarschijnlijk wil je wel veranderen waar en hoe de checklist op het bewerk scherm toont. Een logische plaats is de zijbalk, dus verander de positie naar Zijkant.
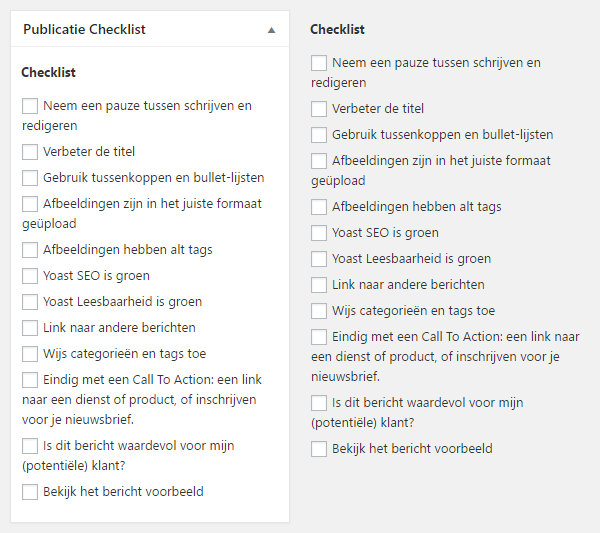
Je kunt ook de Stijl veranderen, als je een voorkeur hebt voor hoe je checklist er uit komt te zien. Hieronder zie je het verschil tussen Standard (links) en Seamless (rechts):

Afvinken maar!
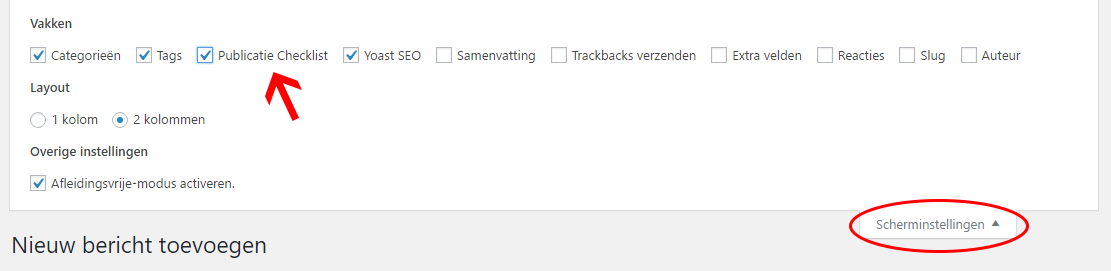
Zodra je de veld groep opslaat, komt het te voorschijn op de bewerkschermen die je hebt ingesteld. Als je het niet ziet, controleer dan even de Scherminstellingen in de rechterbovenhoek van je scherm om er zeker van te zijn dat het daar ingeschakeld is.

De veld waarden worden opgeslagen waneer je het bericht opslaat (ongeacht de status). Omdat we geen template code hebben toegevoegd, worden ze alleen gebruikt aan de admin kant. Dat is ook het doel hier, dus we zijn klaar!
Je kunt gemakkelijk dezelfde methode gebruiken om een leeg tekstvak te maken voor notities en herinneringen.
Geen zin om het zelf te doen?
Je kunt mijn veldexport downloaden en importeren in WordPress. Je hoeft dan alleen de Advanced Custom Fields plugin te installeren en mijn export te importeren.
Als je dit artikel leuk vond, dan moet je deze speciaal geselecteerde artikelen ook lezen!
